年賀状の雛形 と 簡単な作業手順 を示した訳ですが、
こんなデザインじゃぁ 嫌だ! と言う方も おいで でしょう。
幾つか、バリエーションを示して置きましょう。
年賀状のデザインを考える。
それは、人によって、 面白いものだったり、素材選択の悩みだったり、テンプレート探しの苦痛だったり、
様々だと思います。
既定のパターンからお気に入りのものを選び作成するのと異なり、
汎用の画像編集ソフトのひとつである GIMP 等を使って、デザインしようとすると、
面倒ではありますが、 自由度は無限に拡がります。
葉書の縦横の選択から始まり、
写真等の素材の選定、文字のフォントの選定、そのバランスと配置場所の選定、色目の検討、
周辺をぼかしたり、枠を入れたり、イラストを挟み込んだり、
etc. etc. 。
キリがありません。
手書き文字を使ったり、手書きの絵を使ったり、 も有効です ね。
スキャンして画像として取り込み、 既成の組み合わせで無い事を強調する のも 素晴らしい です。
先に上げた 投稿 GIMP で年賀状を 2.8.xx 対応版 は基本です。
雛形 と表現しましたが、 言わば、叩き台 です。
文字と画像を入れ替え、 サイズを調整の上、位置合わせをすれば、 とりあえず のものが 出来ます。
しかし、考え様で、これに拘る必要はありません。
例えば、画像(写真)を葉書サイズ一杯に拡大すれば、その印象は 大きく異なります。
見本の 画像(写真)のサイズを ひと回り 縮小しても 随分と印象が変わる筈です。
画像(写真)もひとつに限りません。
幾つも並べたり、升目状に配置したり、大小バラバラを散り嵌めたり、 と、発想は色々と浮かんで来ます。
白背景にする場合も、 地模様をうっすらと入れたり(不透明度を大幅に下げたり)すると 凝っている 印象が与えられますね。
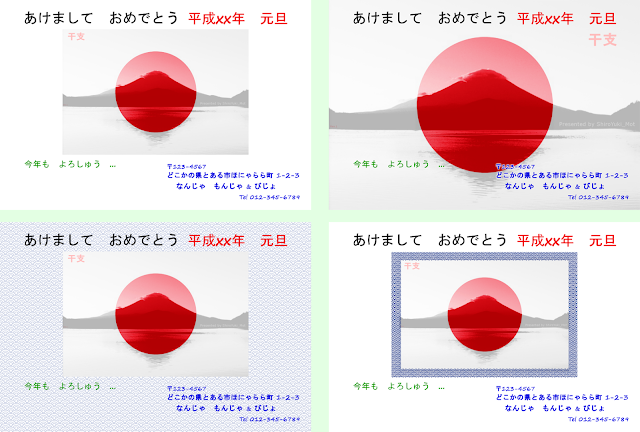
上の例は、
1. 基本 雛形に収録
2. 画像全画面化+文字背景を白ぼかし
3. 地模様挿入
4. 画像に枠を挿入+画像少し縮小
5. 画像を縮小し複数枚+地模様挿入
6. 画像全画面化+レイヤーマスクで画像周辺に向かい透過度を増加+地模様挿入
7. フォント変更
8. 文字一部を手書き 文字違い。 マウスで適当に書いたので下手ですよ。 ご愛敬、ご愛敬 ... 。 おっと、 がしょう が ガしょう に ... 。.
同じ素材に少し変更を掛けるだけで、随分と、印象が違うのが お分かり戴ける のではないでしょうか。
文字が変わったり、写真が変わったりすれば、
印象は更にガラッと変わります。
どうぞ、遊んで見て下さい。
良い 年賀状 が出来る事を祈っています。
参考投稿 : GIMP で年賀状を 2.8.xx 対応版 。


0 件のコメント:
コメントを投稿