具体的には Microsoft さまの Visual Studio での ツールボックスやソリューションエクスプローラ。
または、Nikon さまの ViewNX2 での フォルダやメタデータ。
マウスを合わせると詳細が出て来るこの画面、どうやって実現してるのだろうか?
実は、msdn の Visual Basic フォーラムで同じ様な質問があり、何とかコーディング出来ましたので、ここにまとめておきます。
Visual Basic ( Netframework System.Windows.Forms )のコントロールの中に、ToolStripContainer という項目があり、この辺が怪しいとは思っていました。
しかし、ちょっと書いてみるのですが、うまく機能しませんでした。
Containner という名称から、それを配置してから、別のコントロールを落として見るのですが、どうも ...。
そんな折、先のように、msdn で同じ様な質問を見つけ、世の中、同じ様な事を考える人がいるのだなぁ と。
最初は、回答が付くのを待つつもりでしたが、自分でも書いてみて、出来ちゃいました!
ポイントは、
MenuStrip を使う / 先に この Menu をある程度作ってしまう / 最後に ToolStripContainer に収める
でした。
手順は
VisualStudio IDE の Designer での操作。
1.MenuStrip (MenuStrip1) を作成
2.MenuItem (ToolStripMenuItem11) を作成 Text=ToolStripMenuItem11
3.SubItem (ToolStripMenuItem111) を作成 Text=ToolStripMenuItem111
4.SubItem (ToolStripMenuItem112) を作成 Text=ToolStripMenuItem112
...
5.MenuStrip の右肩に表示される矢印から タスク を開き ToolStripContainer に埋め込み
6.同 フォームの四辺にドッキング
7.MenuStrip のプロパティを選択し Dock = Left / TextDirection = Vertical 90 or 270 を選択
8.ドキュメントアウトライン を開き MenuStrip1 を
ToolStripContainer1.LeftToolStripPanel のところにドラックドロップ (左の場合)
ソースコードの変更
9.Form1.vb に以下のコードを記入
Private Sub ToolStripMenuItem11_MouseHover(ByVal sender As Object, ByVal e As System.EventArgs) _
Handles ToolStripMenuItem11.MouseHover
Me.ToolStripMenuItem11.ShowDropDown()
End Sub
後は、各項目に対応するイベントハンドラ ( 例:ToolStripMenuItem111_Click ) で制御のコードを書いて下さい。
なお、見た目の変更では、ToolTipText を加えたり、BackColor を変えたり、Image を加えたり して下さい。
参考: ToolStripContainer に埋め込み を押すのは 1 回きり。 幾つも Container が出来てしまいます。
8.で Container に入れなくても見た目は変わりませんが、入れた場合、 GripStyle を Visible にすると移動も可能になります。
ただし、文字を回転しているので、別途制御文が必要。 ( 縦・横の変更への対応 )
9.でコードを加える事で、マウスでクリックしなくても、ポインタを合わせるだけで詳細が表示されます。
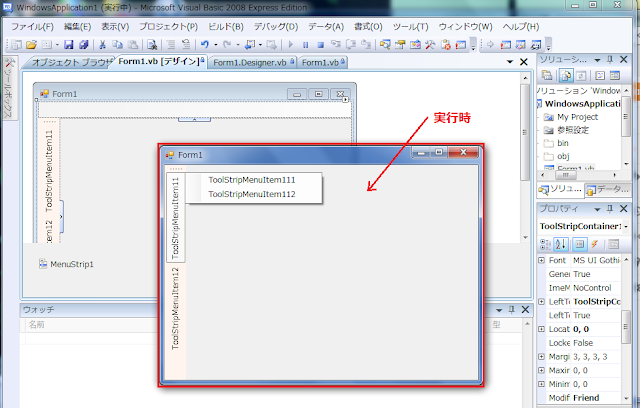
Visual Basic と 実行時(詳細表示時) の画面イメージを示します。


0 件のコメント:
コメントを投稿